The Smurfs – Mission Vileaf is the fourth and last project I had the opportunity to be part of during my adventure at OSome Studio, from June 2020 to October 2021.
Following my work on Asterix & Obelix XXL 3 and Asterix & Obelix XXL Romastered, I was in charge of conceiving the system used to create and execute the cutscenes, as well as developing and maintaining various tools necessary for the production of the game.
- Cutscenes: one system to control them all
- Cutscenes definition
- A modular system
- Poet notebook
- A lot of levels
Cutscenes: one system to control them all
Cutscenes definition
Unlike the development of Asterix & Obelix XXL 3, the cutscenes conception of the Smurfs was entrusted to Laura Garcin, and not to me: I was ‘only‘ in charge of the tools conception, to help Laura to create these cutscenes.
To put things in context, it’s important to know that the cutscenes of Asterix & Obelix XXL 3 were all made with the cutscene editor of OEngine. This editor gives a great creative freedom: each element composing these cutscenes (camera movement, fade to black, character movement) are blocks to be put on a timeline, which in principle allows you to do what you wish without any constraints.
Unfortunately, this lack of constraint made the production of these cutscenes difficult to standardise, maintain, and polish. For example, getting a redundant effect (like a fade to black at the start and end) or adding any detail for each cutscene required redoing it manually and identically for each one. Moreover, except for the top view camera, there were no artistic constraints imposed, no framework or limits imposed on the creation of these cutscenes.
To avoid repeating the mistakes made on our Gaulish project, we agreed at the beginning of the project with Laura to set up a precise number of cutscene types, with a clearly defined framework and narrative interest for each of them:
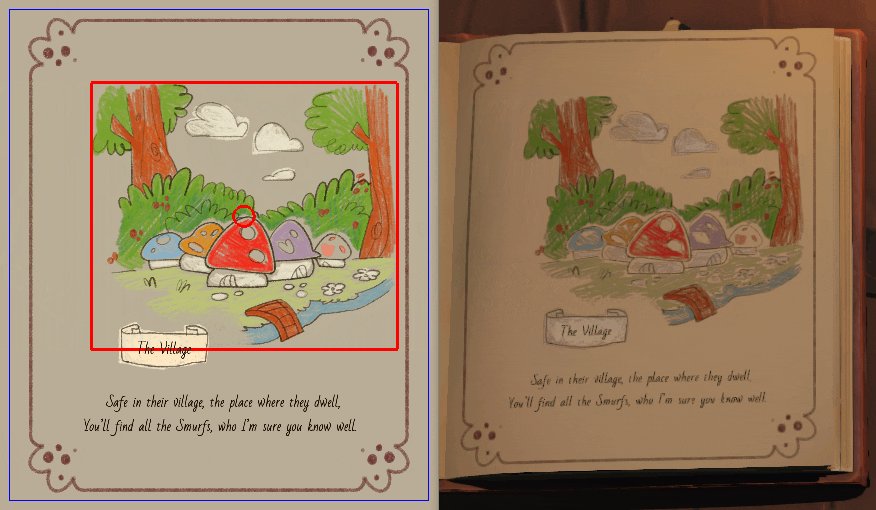
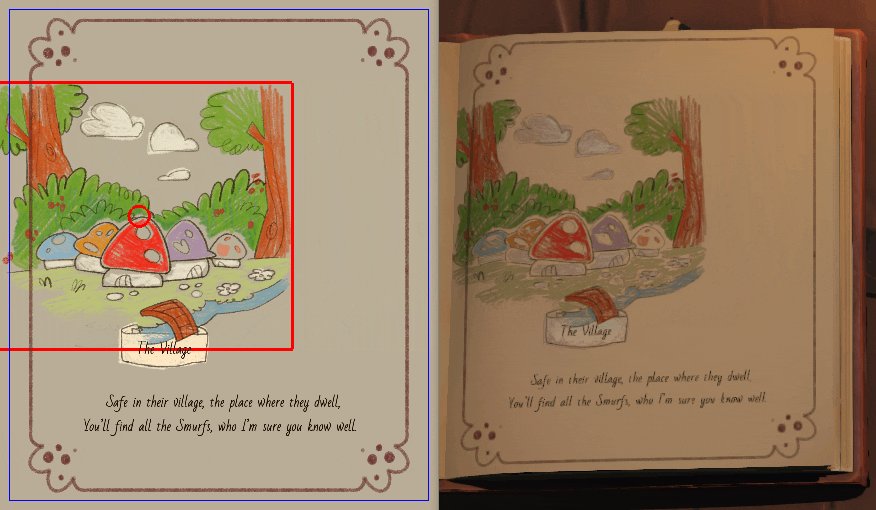
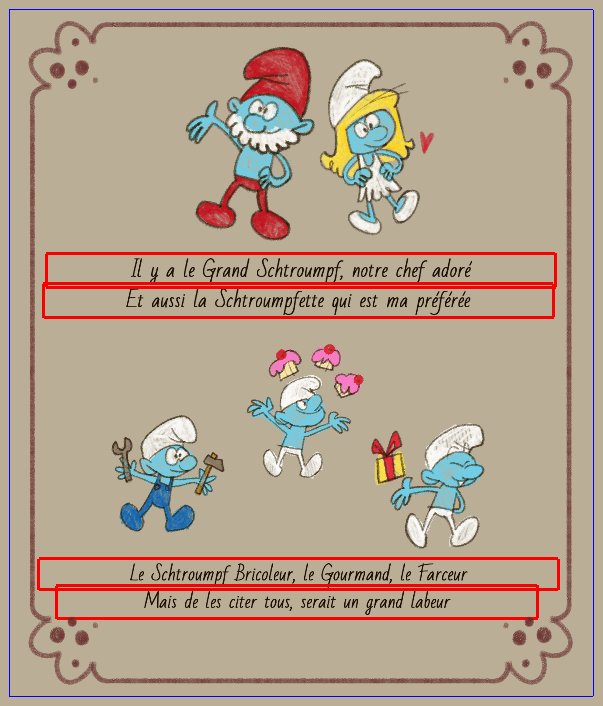
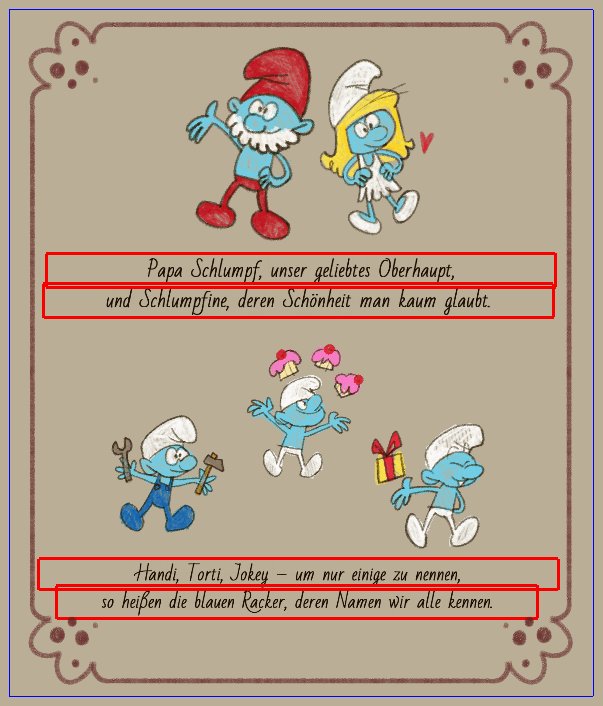
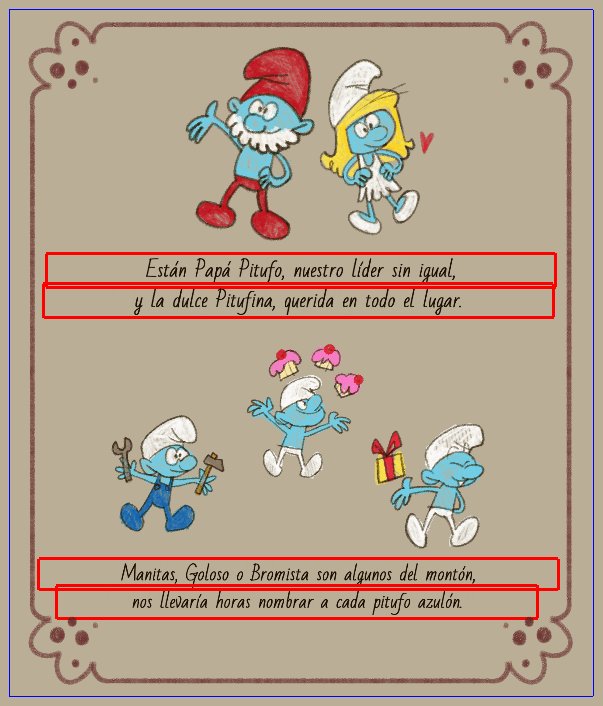
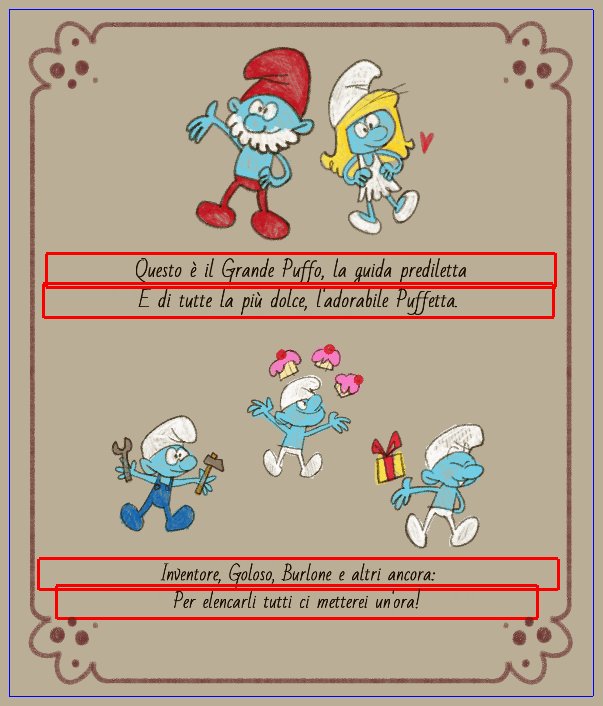
- The ‘poem‘ cutscenes, inspired by the introductions of some Disney films and centred on the Poet Smurf’s notebook, mark an important narrative change.
- The ‘quest‘ cutscenes interrupt the game and stage a conversation between Smurfs, according to the progress of the story and the player’s objectives.
- The ‘walkie-talkie‘ and ‘monologue‘ cutscenes, long-distance conversations between Smurfs or simple solitary interludes, punctuate the adventure without obstructing the player’s movements. Some of them do, however, sometimes during a camera movement highlighting a particular element.
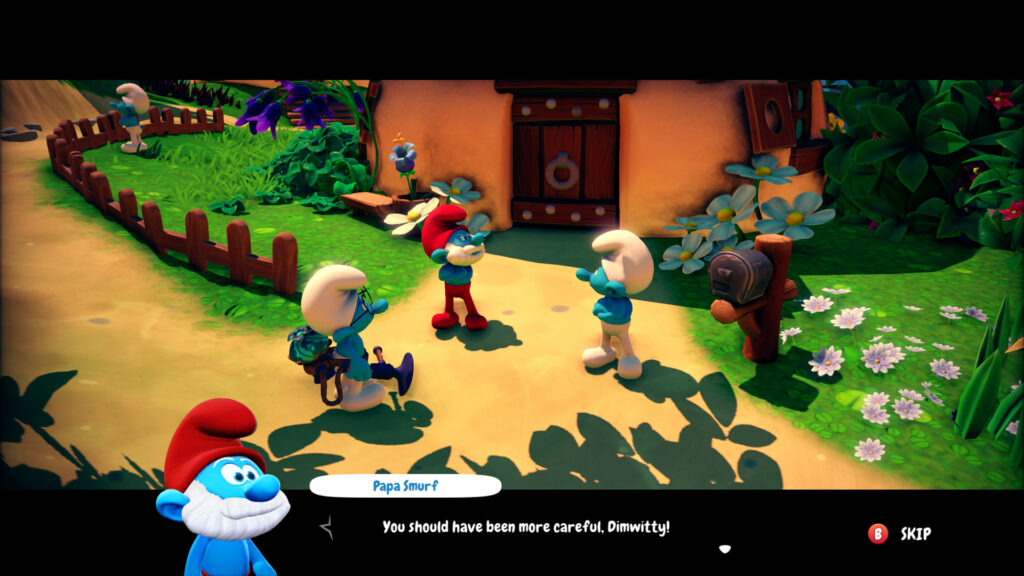
- The ‘secondary‘ cutscenes define the chatting with the non-player characters.




A modular system
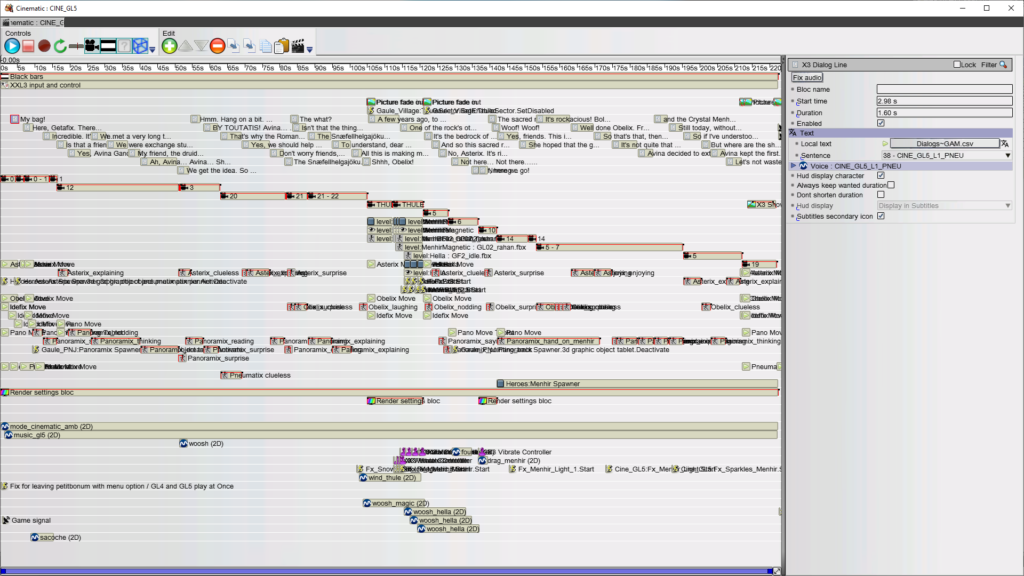
Technically, all these types of cutscene use the same modular system: the idea is that a cutscene is composed of a series of lines, which are played one after the other. These lines can be connected to different behaviours: character animations, camera positioning, display of the line in the interface…
To make Laura’s task easier, each type of cutscene has its own model with a well-defined behaviour:
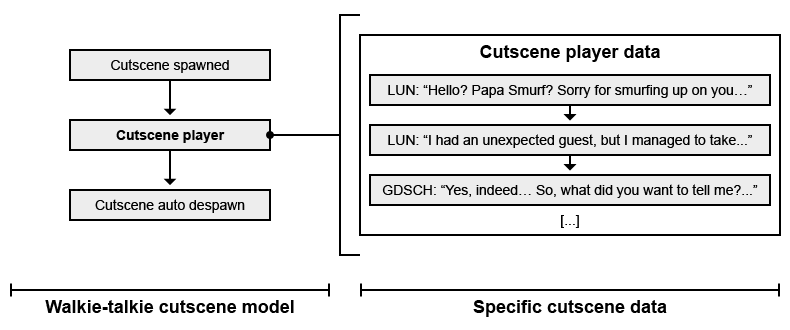
A ‘walkie-talkie‘ type cutscene is very simple to design: you only need to fill in the lines you want, all the other details are already set up in the model. For a ‘monologue‘ and ‘secondary‘ type cutscene, the design is identical, the models are simply configured differently.
For a cutscene of the ‘quest‘ type, in addition to filling in the lines, you just have to place the characters involved in the conversation, and create the cameras that will be linked to one or several lines. The fade to black at the beginning and end of the cutscene, the sleep of the enemies, as well as the locking of the player’s actions are already set up. It is also possible to choose the animations played by each Smurf present, for the whole cutscene or more specifically for each line.
Moreover, for all types of cutscene, the Smurfs benefit of additional animations:
- The mouth of the talking Smurf is automatically animated.
- If two Smurfs are talking, they will automatically look at each other. If there are three or more Smurfs, they will all look at their interlocutor: it only remains to define which member of the conversation the interlocutor must look at. It’s of course possible to force one character to look at another, if this behaviour is not appropriate for some lines.
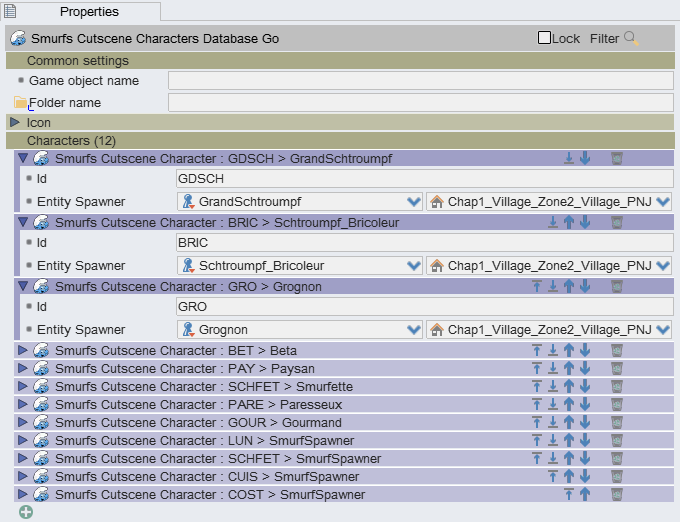
These automatisms work using information contained in the identifiers of the lines: for example, the line ‘QUEST_Z4_01_COST_L2‘ is the second line (L2) of the first ‘quest‘ cutscene of zone 4 (QUEST_Z4_01), dictated by Hefty Smurf (COST, ‘Hefty‘ in French). This character identifier is used to find its GameObject and to animate it, via a database which associates for each character their identifier with their GameObject. As this system is centralised, it is only necessary to enter a character in this database for it to be animated, for all cutscenes where it appears, regardless of their type. In the same way, the ‘walkie-talkie‘ sound effect is applied to the voice of a character if the identifier of the replica contains the information ‘_TW‘.
Finally, a priority system has been put in place to prevent cutscenes from overlapping. If a cutscene is playing and another one of higher or identical priority is about to start, the last one will start and the previous one will be stopped. Conversely, if a cutscene is playing and another of lower priority is to start, it will be ignored. ‘Quest‘ cutscenes will always take precedence over ‘walkie-talkie‘ and ‘monologue‘ cutscenes, which in turn will always override ‘secondary‘ cutscenes.
Poet notebook
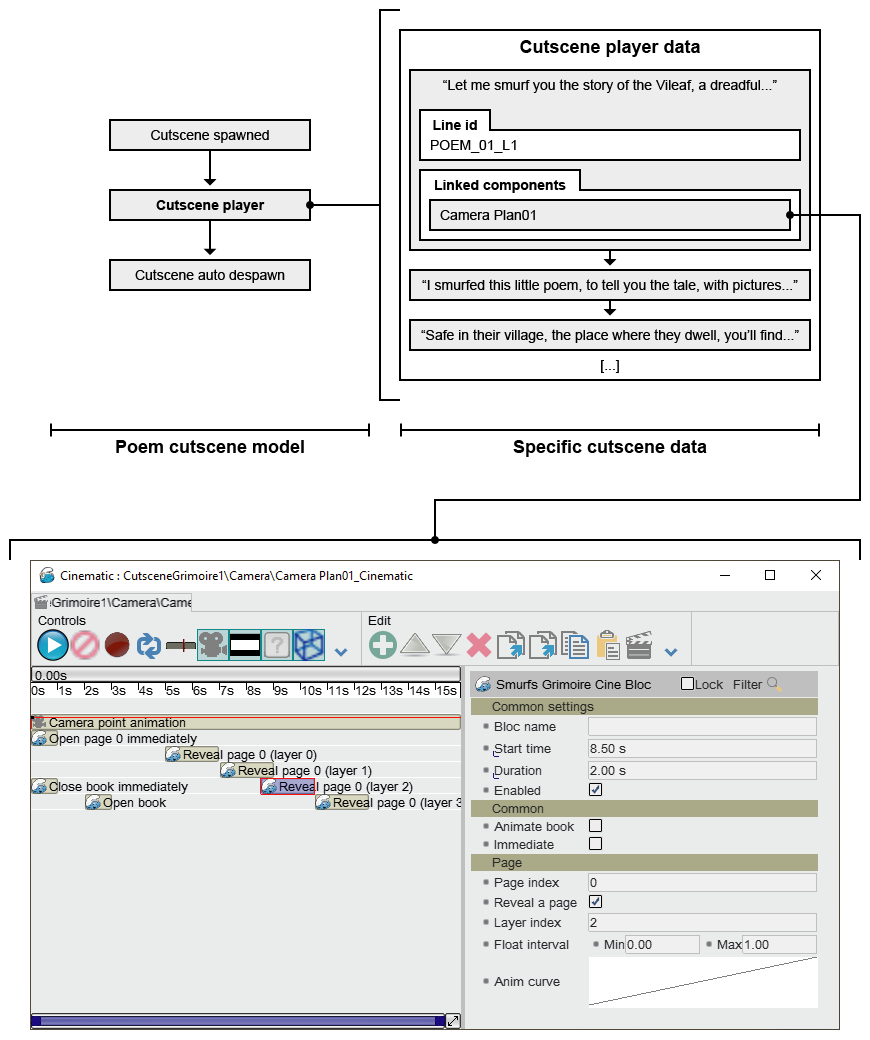
The ‘poem‘ type cinematics are also built with the modular system described above. But here, unlike the other types of cutscene, they are not simple cameras that are linked to each line, but cutscene objects, editable with the ‘classic‘ cutscene editor of OEngine (the one used for Asterix & Obelix XXL 3). This hybrid system allows to benefit from the best of both worlds:
- The execution of the cutscene is managed by the modular system, which has a preconfigured model for this type of cutscene, and the lines can be easily filled in.
- The use of cutscene objects gives access to the creative flexibility provided by the placement of simple blocks on a timeline. It is therefore possible to use the camera animation block (described here), as well as another block specially designed for this project, which allows the poet’s notebook to be animated in any way we like (opening, closing, turning or animating a page).
This hybrid system also provides a solution to one of the conception problems of Asterix & Obelix XXL 3 cutscenes: the management of the variable duration of localised lines. Indeed, depending on the language of a game, the duration of the lines is never identical, which poses a problem when cutscenes are designed with fixed duration blocks in a fixed duration timeline, as the OEngine cutscene objects work. Afterwards, an algorithm had been set up to automatically adapt the duration and layout of the blocks according to the language, but as the cutscenes are composed of complex block sequences, it was imperative to check the obtained result for each cutscene in each language, and if necessary to modify the initial layout of the blocks, so that the algorithm could work properly. A very tedious task.
Thanks to the modular system, there is no need to worry about the duration of the lines: they will be played one after the other. Furthermore, if a cutscene object is linked to one or more consecutive lines, its duration will automatically be the same as the duration of the lines to which it has been linked. The blocks placed will thus always play uniformly, regardless of the language and duration of the lines (camera movement, notebook animation, …). Once again, and unlike Asterix & Obelix XXL 3, the whole conception of the cutscenes has been made to be as simple and automated as possible.
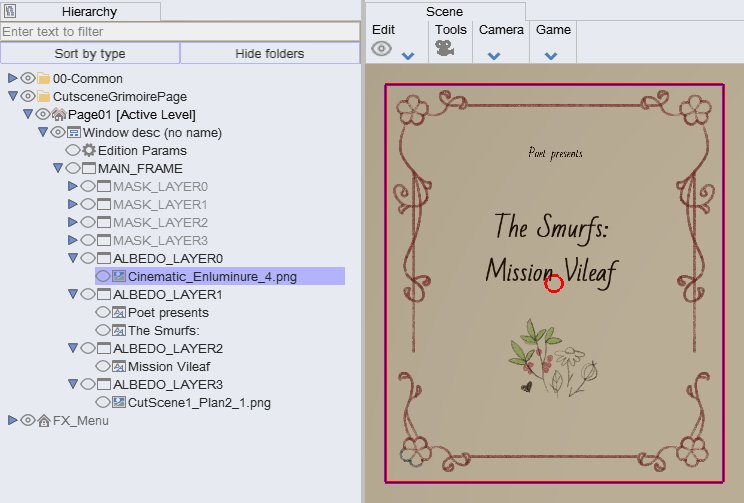
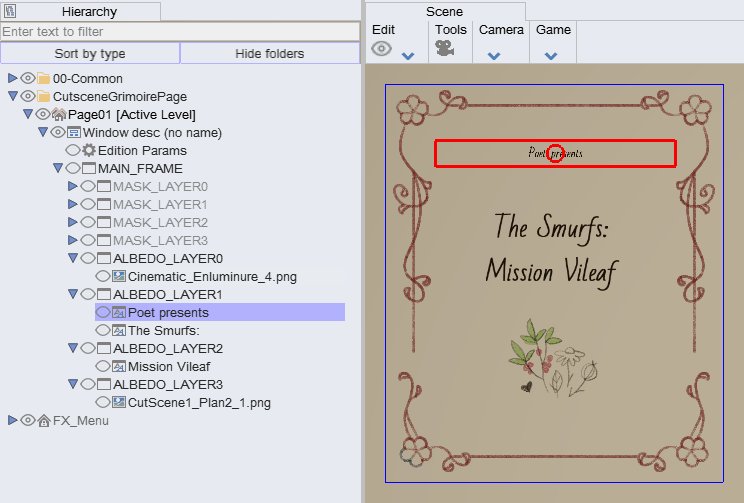
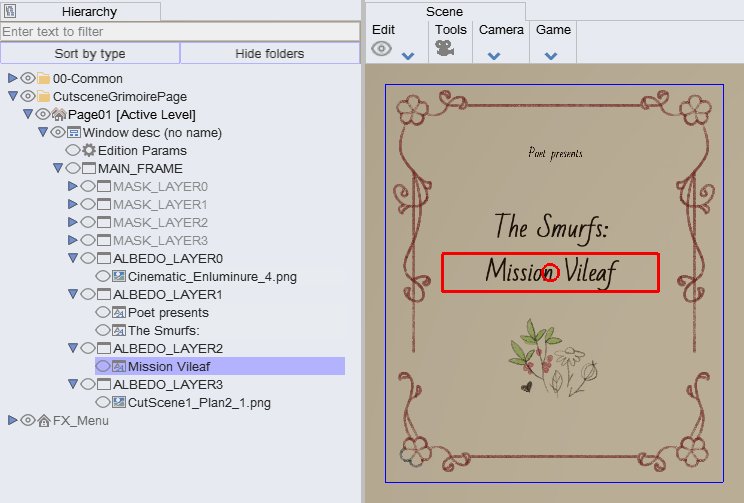
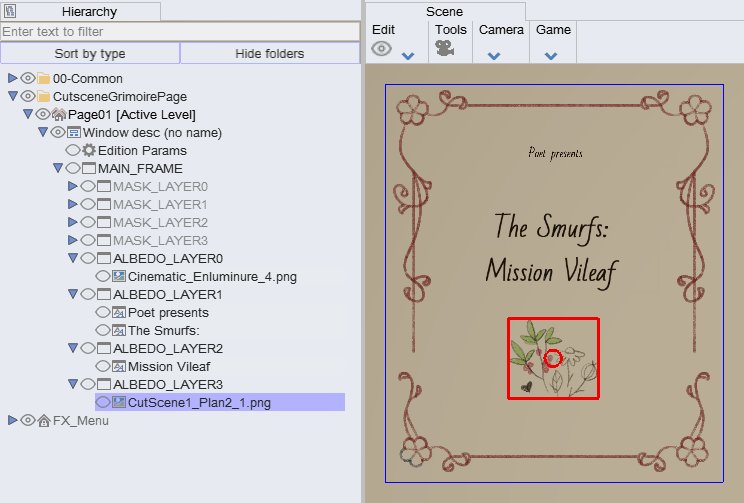
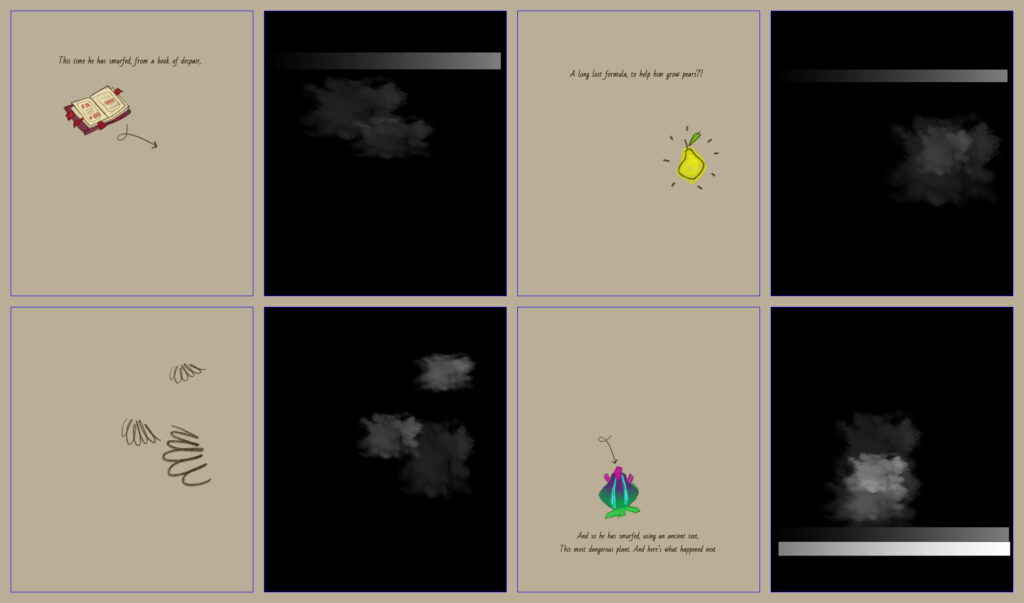
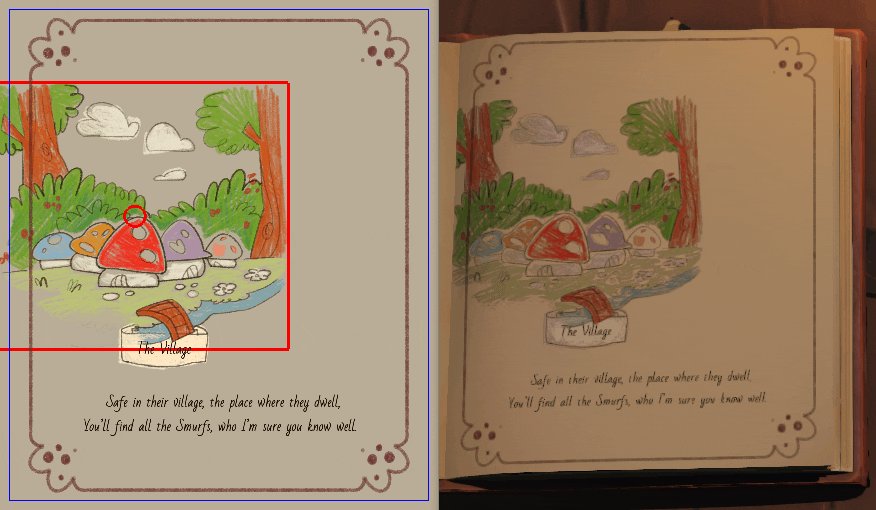
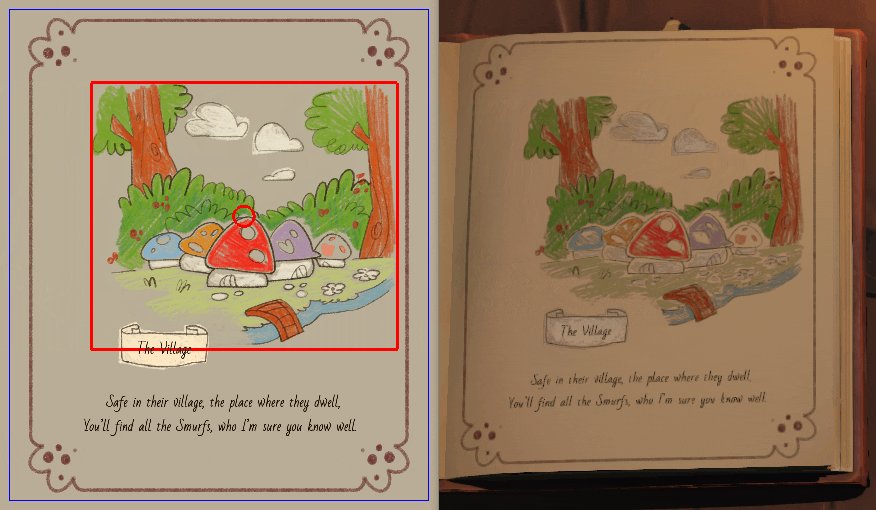
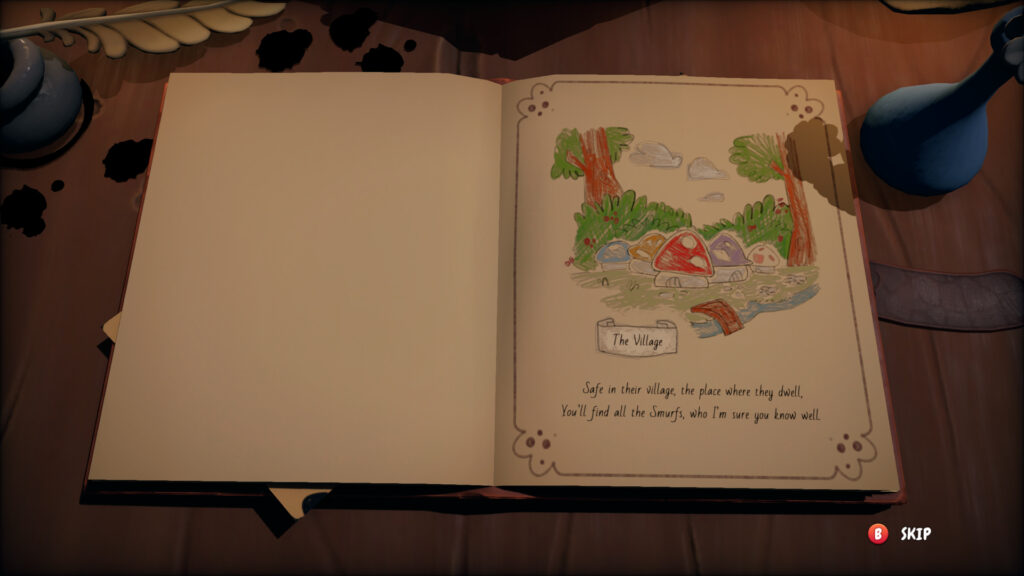
Finally, central elements of these cutscenes, the 30 pages of Poet’s notebook are fully editable in the OEngine editor! Each page is actually a UI canvas, made of 4 layers, each of them being composed of an ‘albedo‘, and a mask used to animate the appearance of the layer. The albedo and mask are created from simple UI elements, such as images or texts.
For the 4 layers of a page, the albedo and mask are rendered separately in a total of 8 textures per page, sent to a shader which manages the appearance of the albedo of each layer according to a value and the associated mask. This value is animatable in the cutscene block described above.
It is also possible to work with 2 editors (or more!), to edit the pages of the notebook and check in real time the result in the final cutscene.
One of the advantages of composing pages directly in the editor (and not directly in Photoshop) is that the localisation of texts is naturally managed in real time, like the other parts of the interface.
A lot of levels
Independently of the cutscenes, editor improvements and the PS5 and Xbox Series port of OEngine, I also implemented a few tools to help with the creation of the game levels.
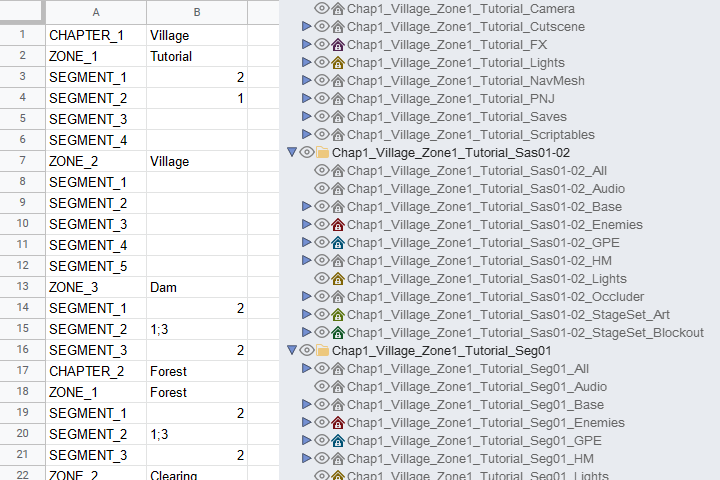
In OEngine, a game level can be made up of multiple ‘.level‘ files, which is quite convenient for working together without stepping on each other. Usually, we set up a division of the levels into different thematic ‘.level‘ files, which we call the ‘levels nomenclature‘. In order to facilitate the respect of this nomenclature for the whole game, I have created a tool that automatically generates all the necessary ‘.level‘ files, and which also allows to check later on if the nomenclature has not been altered by mistake, such as deleting a ‘.level‘ file, or by modifying the hierarchy…
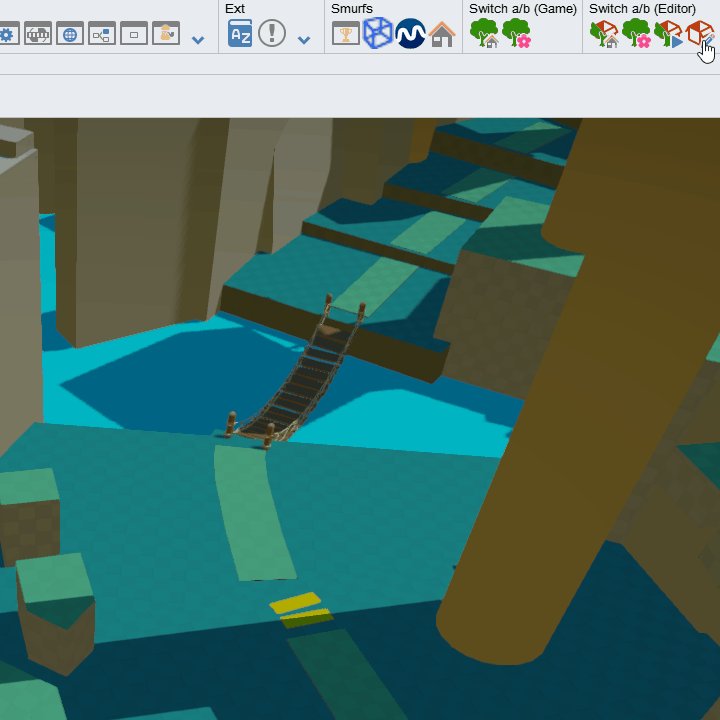
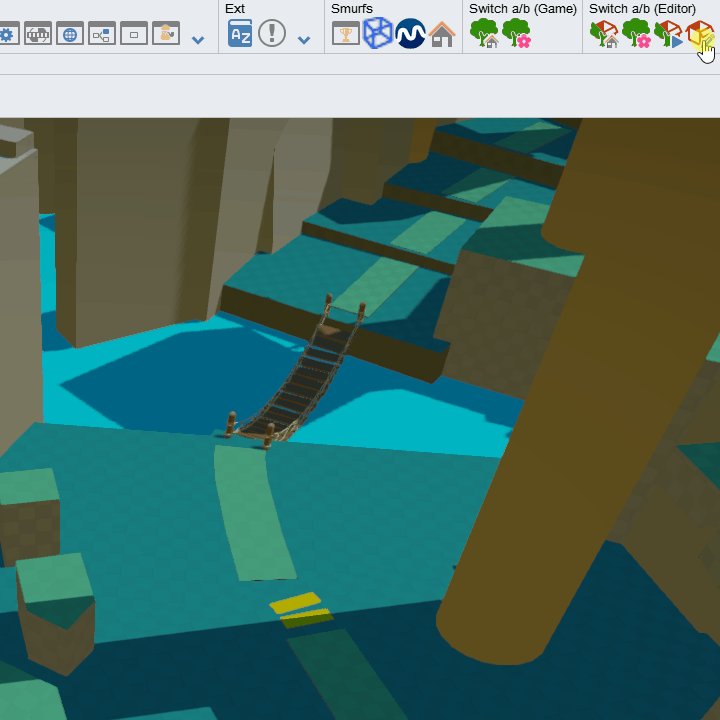
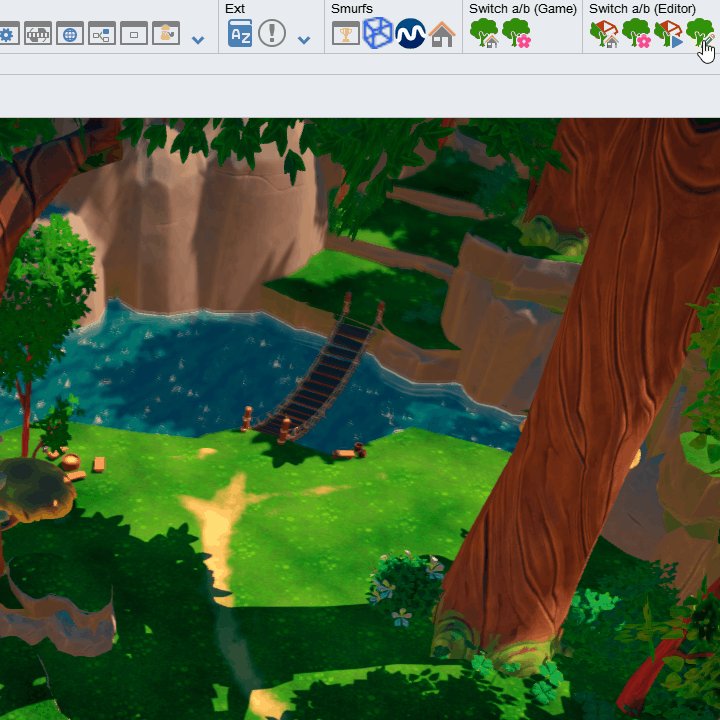
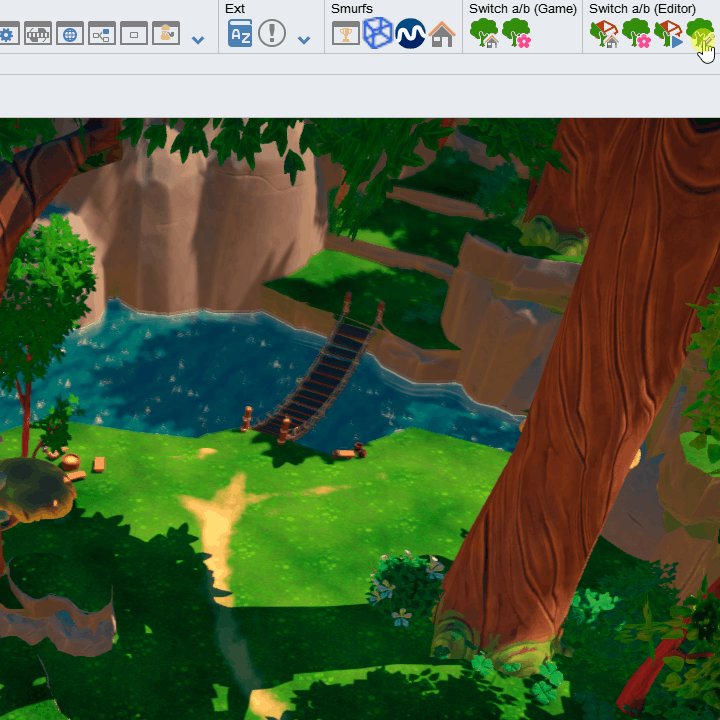
For the levels nomenclature of the Smurfs, we agreed that each level would be composed of specific ‘.level‘ files for the blockout and for the graphic design. The blockout files were used by the level designers to create the structure of the levels, while the graphic design files were used by the level artists to dress up the levels. These are the ones that are loaded and playable in the final game. To facilitate the work of the designers, I introduced a button in the editor to switch easily between the two versions.